【Google Apps Script (GAS)】オリジナルのメニューを追加する
Google Apps Scriptを利用して、Googleサービスにオリジナルのメニューを追加することができます。
追加したメニューからfunctionを呼び出すことができるので、既存の機能にはない機能をオリジナルで追加することができます。
Scriptでメニューを設定する処理を記述し、トリガーでアプリケーションを開いた時にメニューを設定する処理を呼び出すという形になります。
メニューを設定する
Scriptでメニューを設定する処理を記述します。
メニューの設定には下記のメソッドを使用します。
createMenu()でビルダーを作成し、addItem()、addSeparator()、addSubMenu()でメニュー項目をビルダーに追加し、addToUi()でサービスのメニューに追加します。
| メソッド | 説明 |
|---|---|
| createMenu(caption) | メニューを追加するためのビルダーを作成します。 |
| addItem(caption, functionName) | メニューにアイテムを追加します。 |
| addSeparator() | メニューに区切り線を追加します。 |
| addSubMenu(menu) | メニューにサブメニューを追加します。 |
| addToUi() | メニューを挿入します。 |
function onOpen(e) {
// サービスからUIオブジェクトを取得する
var ui = SpreadsheetApp.getUi();
// メニューを追加する
ui.createMenu('My Menu').addItem('My Menu Item', 'myFunction').addToUi();
}トリガーを設定する
「サービス起動時にfunction onOpen()を実行する」という設定をトリガーに追加します。
トリガーは指定したタイミングに任意のメソッドの実行を自動で行ってくれる大変便利な機能になります。

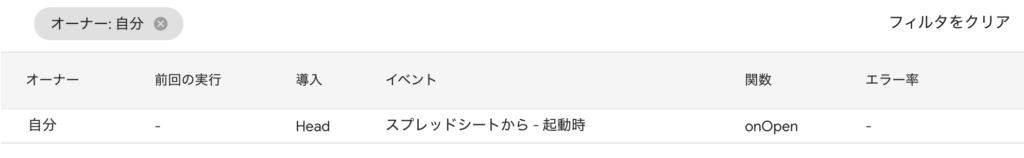
まずは「トリガーを追加」ボタンをクリックします。![]()
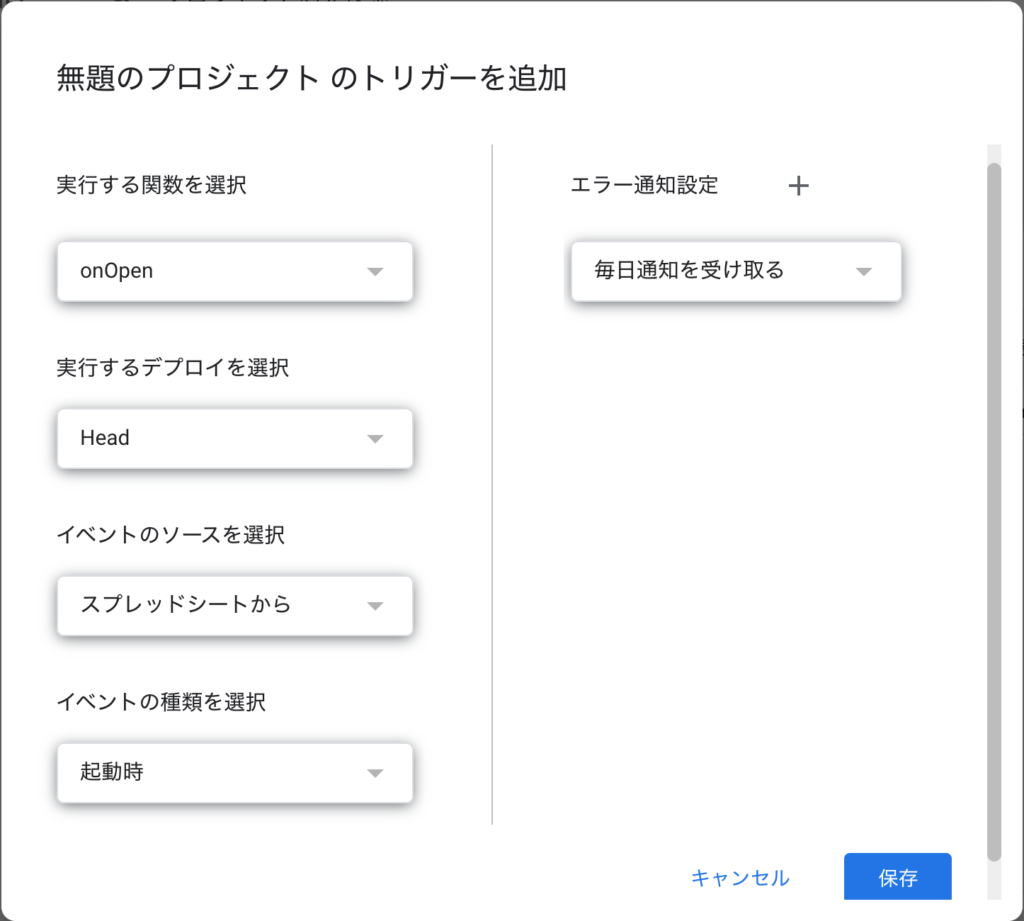
トリガー追加のダイアログが立ち上がるので、任意の内容を設定します。

実行する関数を選択:onOpen
イベントのソースを選択:スプレッドシートから
イベントの種類を選択:起動時
「保存」ボタンを押下して設定完了です。
メニューを再帰的に設定する
試しに再帰処理を使って、オリジナルメニューを階層化してみました。
再帰処理についてはこちらの記事に書いていますので、よかったらご覧ください。
オリジナルメニューは下記のような構造で作ります。
「Your Menu Item4」の配下にメニューを入れ子にしている形にしてみます。
「Your Menu」 ┣「Your Menu Item」 ┣「Your Menu Item2」 ┣ 区切り線 ┣「Your Menu Item3」 ┣「Your Menu Item4」 ┃ ┣「Your Menu Item4-1」 ┃ ┗「Your Menu Item4-2」 ┗「Your Menu Item5」
メニューを作成する処理です。onOpenを起動時に実行するようにしています。
menuMapにメニュー構造を定義しています。
{name: メニュー名, value: 実行するファンクション}のオブジェクトを配列で定義しています。
区切り線を入れる場合は{name: null, value:null}を入れます。
「Your Menu Item4-1」「Your Menu Item4-2」のように入れ子にするには{name: 'Your Menu Item4’, items: [{name: メニュー名, value: 実行するファンクション}・・・]}を定義して、itemsにサブメニューの配列を追加します。
function onOpen(e) {
var menuMap = [
{name: 'Your Menu Item', value: 'myFunction'},
{name: 'Your Menu Item2', value: 'myFunction2'},
{name: null, value: null},
{name: 'Your Menu Item3', value: 'myFunction3'},
{name: 'Your Menu Item4', items: [
{name: 'Your Menu Item4-1', value: 'myFunction4-1'},
{name: 'Your Menu Item4-2', value: 'myFunction4-2'}]
},
{name: 'Your Menu Item5', value: 'myFunction5'}
];
var ui = SpreadsheetApp.getUi();
var yourMenu = ui.createMenu('Your Menu');
createMenu(yourMenu, menuMap)
yourMenu.addToUi();
}続いて、再帰関数を定義します。
itemsが定義されていたら、itemsを引数にセットし自分自身を呼び出しすことでその配下をサブメニューとして登録します。
nameがnullの場合はセパレータを挿入します。
それ以外の場合はメニューを追加します。
function createMenu(menu, menuMap) {
menuMap.forEach(function(menuItem) {
if (menuItem.items != null) {
menu.addSubMenu(
createMenu(
SpreadsheetApp.getUi().createMenu(menuItem.name),
menuItem.items
)
);
} else if (menuItem.name == null) {
menu.addSeparator();
} else {
menu.addItem(menuItem.name, menuItem.value);
}
});
return menu;
}


ディスカッション
コメント一覧
まだ、コメントがありません