【Google Apps Script (GAS)】ダイアログメッセージを表示する6つの方法
Google Apps Scriptでダイアログを表示する方法はいくつか存在します。
ダイアログもいくつか種類が提供されていて、メッセージとボタン、入力ボックスとボタンなどの基本的なUIやHTMLを使って自由にカスタマイズすることも可能です。

表示したいメッセージとボタンを表示でき、表示するボタンもいくつか種類を指定可能です。
メッセージダイアログを表示する
メッセージだけを表示するダイアログボックスです。
処理の実行前にユーザに確認する時や、処理が終わった時に処理が終わったことをユーザにお知らせする時に使えます。タイトルやボタンが設定できるので様々な場面で使用することができます。
Browserクラスを使用する

Browserクラスを使用してメッセージダイアログを表示します。
「Browser.msgBox(title, message, button)」の形式で記述し、titleとbuttonは省略可能です。
buttonはButtonSet(提供されているボタンはこちら)で指定します。
ボタン指定を省略した場合はButtonSet.OKがデフォルトでセットされます。
戻り値はクリックしたボタンがStringで返却されます。
[19-12-13 23:10:48:819 JST] ok
function myFunction() {
// メッセージと「OK」ボタン
var response = Browser.msgBox("ようこそ!");
// メッセージと「はい」「いいえ」ボタン
var response = Browser.msgBox("ようこそ!", Browser.Buttons.YES_NO);
// ダイアログタイトル、メッセージと「はい」「いいえ」ボタン
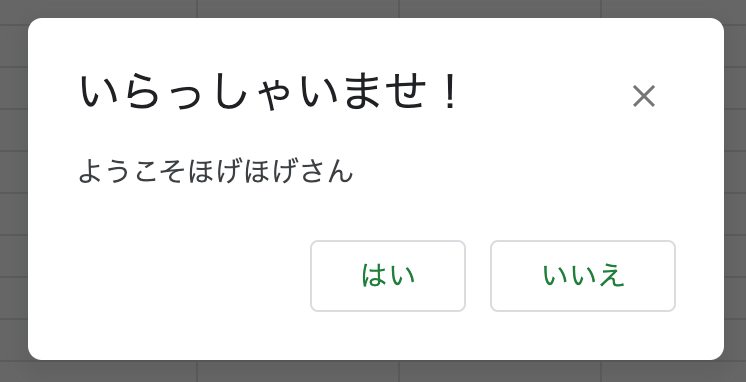
var response = Browser.msgBox("いらっしゃいませ!", "ようこそ!", Browser.Buttons.YES_NO);
}Uiクラスを使用する

Uiクラスを使用してメッセージダイアログを表示します。
「Uiオブジェクト.alert(title, message, Button)」の形式で記述し、titleとbuttonは省略可能です。
ボタン指定を省略した場合はButtonSet.OKがデフォルトでセットされます。
Uiオブジェクトはサービス(SpreadsheetAppなど)から取得します。
戻り値はクリックしたボタンのButtonクラスで返却されます(返却されるButtonクラスの詳細はこちら)。
function myFunction() {
var ui = SpreadsheetApp.getUi();
// メッセージと「OK」ボタン
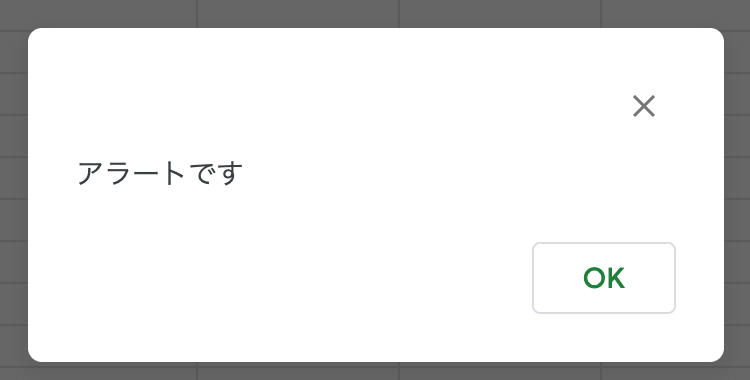
var response = ui.alert("アラートです");
// メッセージと「OK」「キャンセル」ボタン
var response = ui.alert("アラートです", ui.ButtonSet.OK_CANCEL);
// ダイアログタイトル、メッセージと「OK」「キャンセル」ボタン
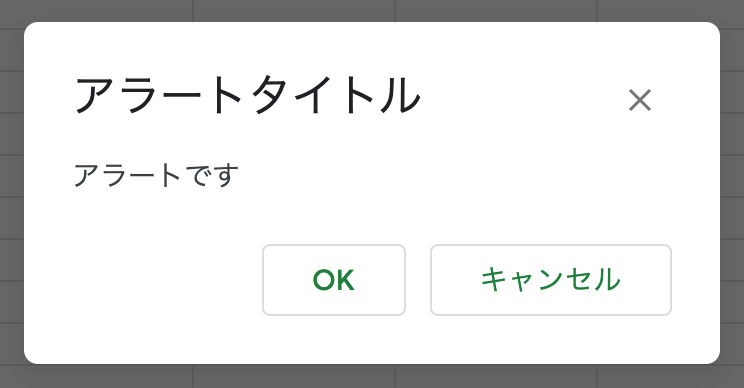
var response = ui.alert("アラートタイトル", "アラートです", ui.ButtonSet.OK_CANCEL);
}入力ボックス付きダイアログを表示する
Browserクラスを使用する

Browserクラスを使用して入力ボックス付きダイアログを表示します。
「Browser.inputBox(title, message, button)」の形式で記述し、titleとbuttonは省略可能です。
buttonはButtonSet(提供されているボタンはこちら)で指定します。
ボタン指定を省略した場合はButtonSet.OKがデフォルトでセットされます。
入力ボックスの入力内容はinputBoxの戻り値に設定されます。
function myFunction() {
// 入力ボックスと「OK」ボタン
var name = Browser.inputBox("あなたのお名前を入力してください");
// 入力ボックスと「OK」「キャンセル」ボタン
var name = Browser.inputBox("あなたのお名前を入力してください", Browser.Buttons.OK_CANCEL);
// ダイアログタイトル、入力ボックスと「OK」「キャンセル」ボタン
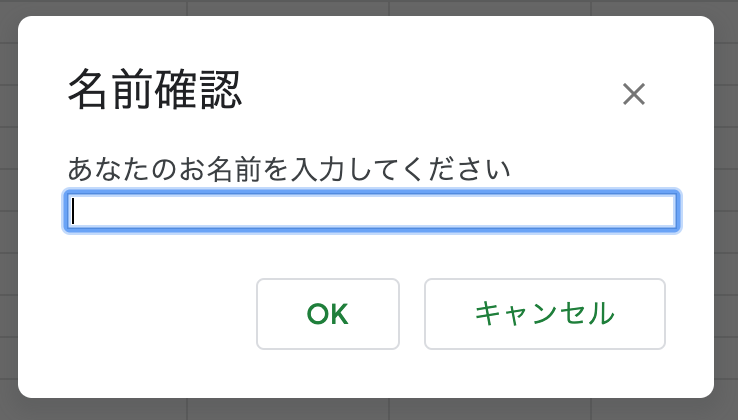
var name = Browser.inputBox("名前確認", "あなたのお名前を入力してください", Browser.Buttons.OK_CANCEL);
}Uiクラスを使用する

Uiクラスを使用して入力ボックス付きダイアログを表示します。
「Uiオブジェクト.prompt(title, message, Button)」の形式で記述し、titleとbuttonは省略可能です。
ボタン指定を省略した場合はButtonSet.OKがデフォルトでセットされます。
Uiオブジェクトはサービス(SpreadsheetAppなど)から取得します。
prompt()メソッドは戻り値にPromptResponseクラスが用意されています。
PromptResponseクラスにはgetResponseText()とgetSelectedButton()のメソッドが用意されていて、それぞれ入力文字列とクリックされたボタンが取得できます。
function myFunction() {
var ui = SpreadsheetApp.getUi();
// 入力ボックスと「OK」ボタン
var response = ui.prompt("promptです");
// 入力ボックスと「OK」「キャンセル」ボタン
var response = ui.prompt("promptです", ui.ButtonSet.OK_CANCEL);
// ダイアログタイトル、入力ボックスと「OK」「キャンセル」ボタン
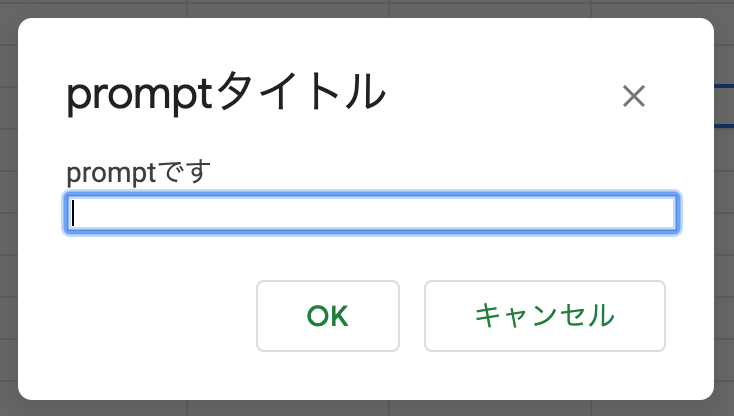
var response = ui.prompt("promptタイトル", "promptです", ui.ButtonSet.OK_CANCEL);
}HTMLを使ってカスタマイズする
ダイアログで表示する内容をHTMLを使ってカスタマイズすることができます。
showModalDialog

表示している間、背景が暗くなる、モーダルダイアログで表示します。
ダイアログを表示している間、アプリケーションの操作ができなくなります。
function myFunction() {
var htmlOutput = HtmlService
.createHtmlOutput('<p>A change of speed, a change of style...</p>')
.setWidth(250)
.setHeight(300);
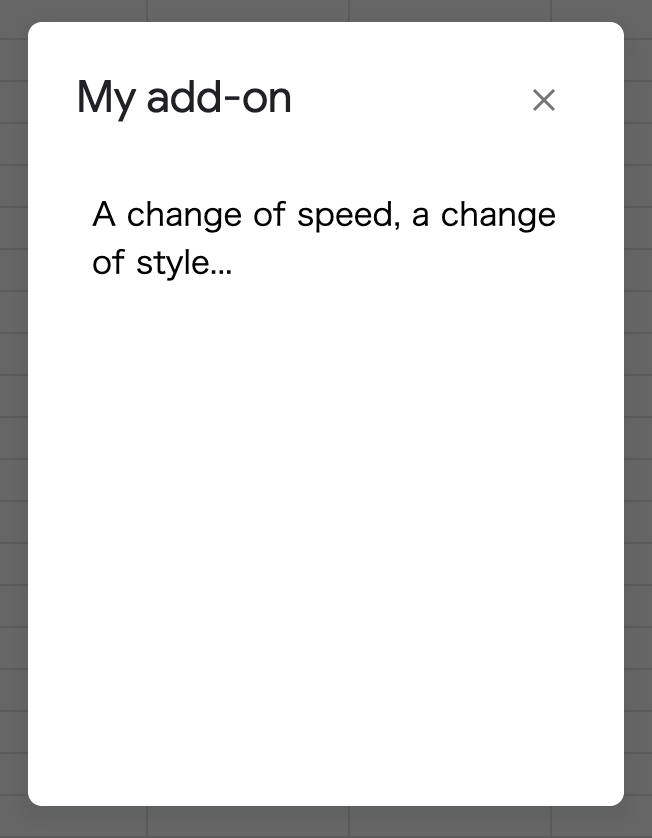
SpreadsheetApp.getUi().showModalDialog(htmlOutput, 'My add-on');
}showModelessDialog

表示している間、背景が暗くならない、ダイアログを表示します。
ダイアログを表示している間でも、アプリケーションを操作することができます。
function myFunction() {
var htmlOutput = HtmlService
.createHtmlOutput('<p>A change of speed, a change of style...</p>')
.setWidth(250)
.setHeight(300);
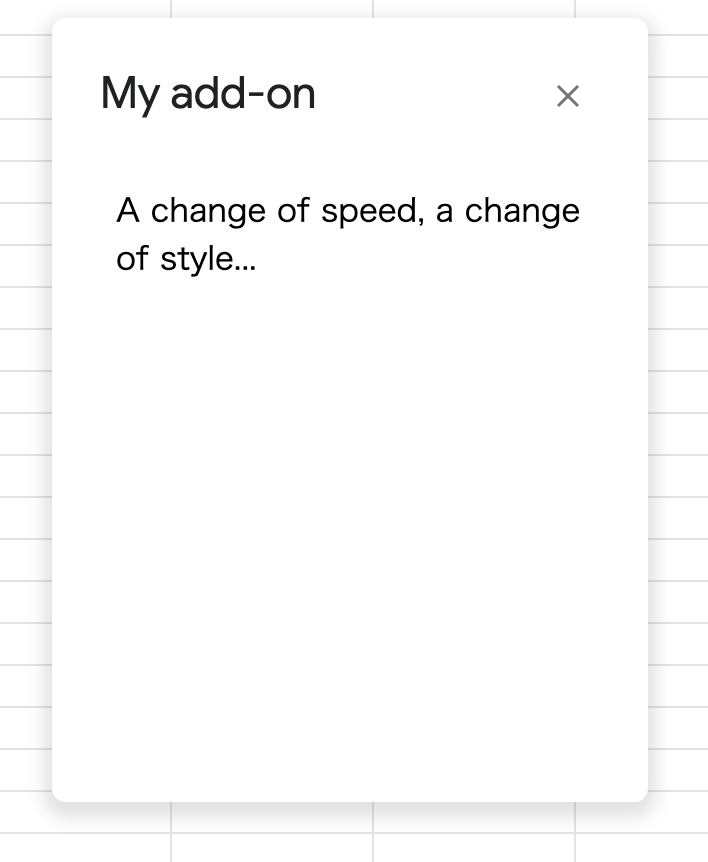
SpreadsheetApp.getUi().showModelessDialog(htmlOutput, 'My add-on');
}おまけ
ButtonSetで提供されているボタン
| プロパティ | 説明 |
|---|---|
| OK | 単一の「OK」ボタン。却下のみ可能な情報メッセージを示します。 |
| OK_CANCEL | 「OK」ボタンと「キャンセル」ボタン。ユーザーは操作を続行または停止できます。 |
| YES_NO | 「はい」ボタンと「いいえ」ボタン。ユーザーがyes / noの質問に答えることができます。 |
| YES_NO_CANCEL | 「はい」ボタン、「いいえ」ボタン、および「キャンセル」ボタン。ユーザーは、はい/いいえの質問に答えるか、操作を停止できます。 |
Buttonで提供されている値
| メンバー | 説明 |
|---|---|
| CLOSE | 閉じる |
| OK | OK |
| CANCEL | キャンセル |
| YES | はい |
| NO | いいえ |


ディスカッション
コメント一覧
まだ、コメントがありません